前言
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。——百度百科
说明:我们把博客文件部署到github上难免会加载起来很慢,但是并不是没有办法滴。优雅使用CDN加速来优化网站打开速度,jsDelivr /cdn + Github。
开始操作
前期准备
- 一个 Github 账号,并且可以登录
- 会git向 GitHub 仓库 push 文件
关于 Github 仓库可以新建,也可以使用 <用户名>.github.io 这个仓库。这里我就以新建一个仓库为例。
正式开始
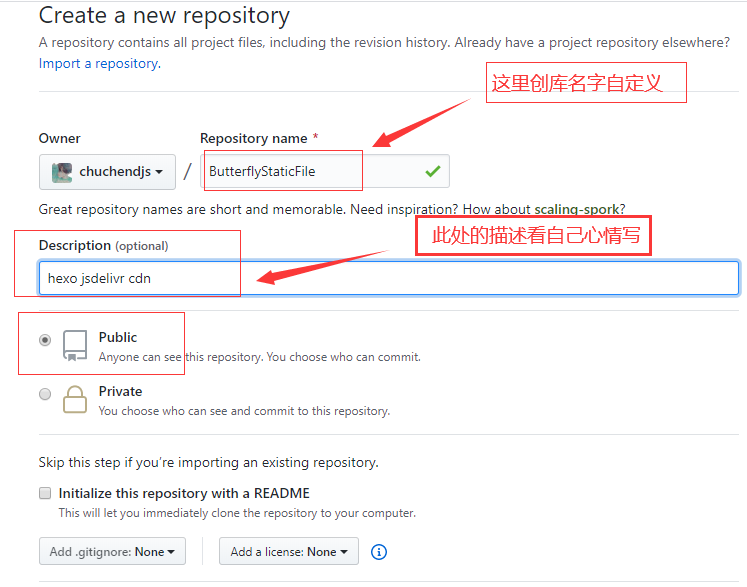
新建创库
仓库名称与描述自定义,但仓库一定要公开,不能是私有哦!
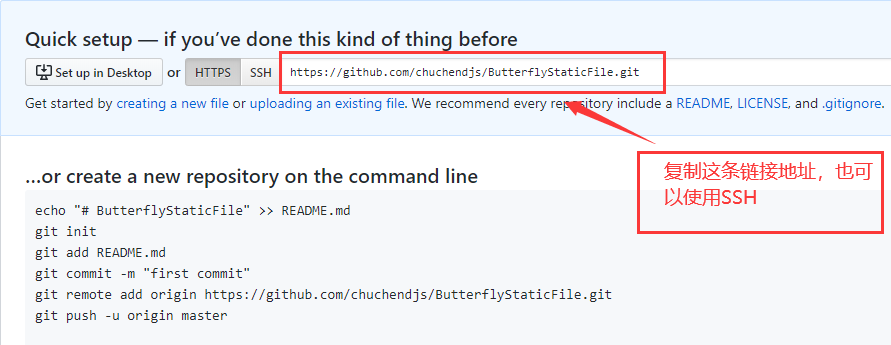
 创建完创库后我们可以用命令行初始化创库,具体操作创建完创库会给出提示怎么做的了,我这里教你本地上传文件,再次上传只需要拖到初始化的文件夹上传就OK了。
创建完创库后我们可以用命令行初始化创库,具体操作创建完创库会给出提示怎么做的了,我这里教你本地上传文件,再次上传只需要拖到初始化的文件夹上传就OK了。本地新建一个文件夹,文件夹名称自定义,然后进入文件夹,在文件夹内依次执行下面的命令

接着在本地新建的文件下,右击->git bash,请确认你已安装git分布系统了
1
2
3git init
git remote add origin 你新建仓库的HTTP或者SSH地址链接
git pull origin master #将仓库拉取到本地文件夹然后呢,把你要上传的文件放进这个文件夹内(可以多层目录滴)

上传文件
依次执行下面的命令
1 | git add . #(.表示所有的) |
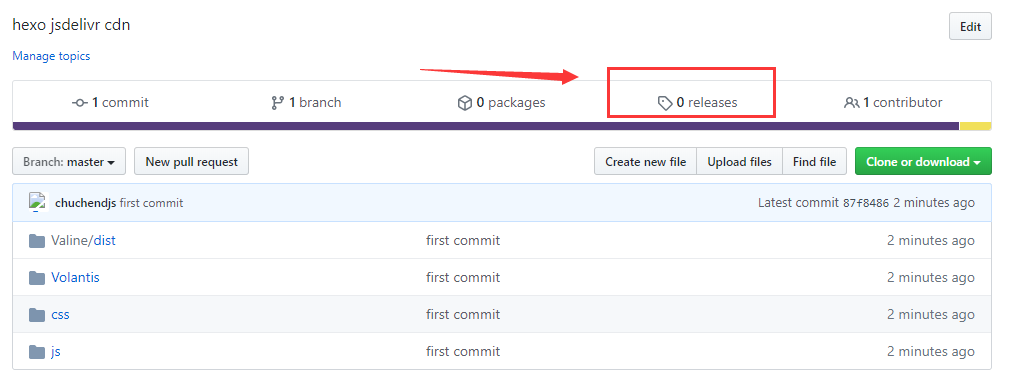
到github仓库库预览效果,若能看到上传的文件则说明推送成功了,接下来发布仓库->点击release,进行版本的发布

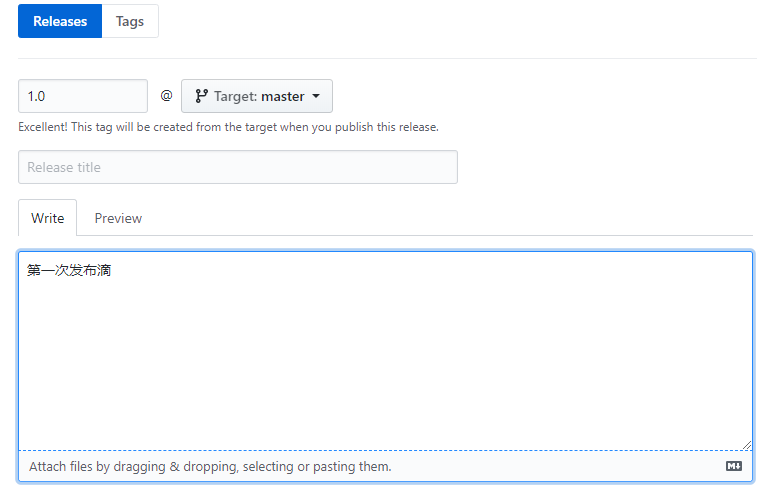
自定义发布版本号,添加标题和描述等即可

通过jsdelivr引用资源
注意:版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源
再次仓库添加或者修改文件
首先把文件添加到本地仓库,然后依次在本地仓库文件位置执行以下命令:
1 | git pull origin master #拉取远程仓库到 |
单独上传某个文件
只针对环境已经部署,并且之前已经将全部文件上传成功的情况下
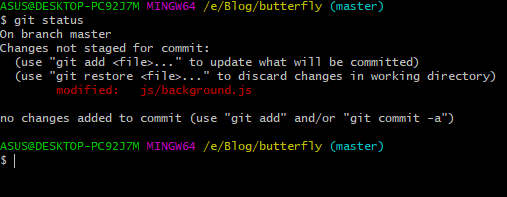
- 检测本地修改过的文件(git status)

显而易见,红色部分则是修改过的文件。 - 添加修改过的文件到索引库(git add -u)
- 再次检测(git status)
- 将修改从暂存区提交到本地版本库(git commit -m “modify”)
- git push origin master 推送到GitHub仓
- 不出意外的话,就已经成功推送,可以去github仓库一览

常见问题
以上的方式简单粗暴,上传即可,但是这种方式存在几个问题。
JSD 的链接是什么
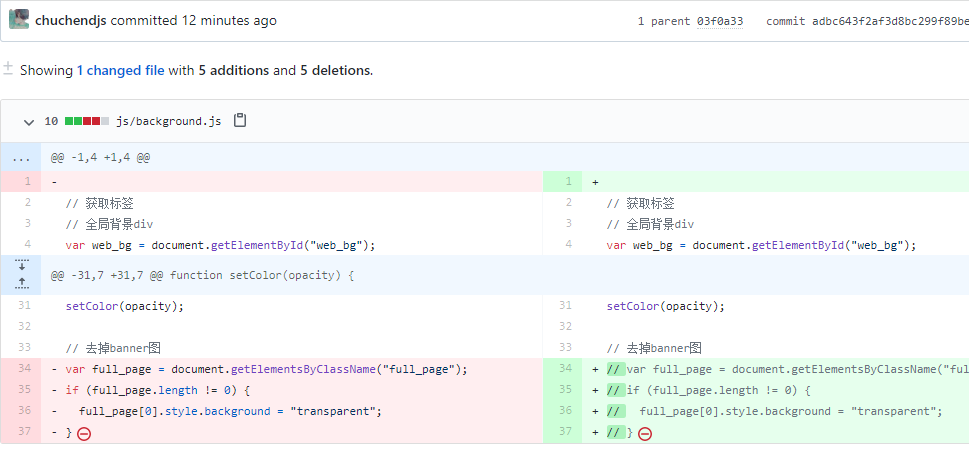
在我上图的链接为 https://cdn.jsdelivr.net/gh/chuchuendjs/HexoStaticFile/css/friendlink.css,但是并不意味着 JSD 只有这一种引用方式。
- 直接引用
格式为:https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>/<文件及路径>
例如: https://cdn.jsdelivr.net/gh/chuchuendjs/HexoStaticFile/css/friendlink.css - 分支及版本号
分支与版本号加到仓库后,用 @符链接。
格式为: https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>@[分支/版本号]/<文件及路径>
| 分支名 | 描述 | 特点 |
|---|---|---|
| 普通分支 | 即 GitHub 的分支,可以创建多个,默认为 master | 按分支引用 |
| latest | 最后一次提交 | 每上传一个新文件,都可以用这个分支引用。即不加版本号的默认情况。 |
| 版本号 | 指定版本的内容,需配合版本发布 | 已发布的版本不会受到仓库内容变化的影响 ,上面已经展示了如何引用 |
关于缓存问题
据我所知,不仅与分支有关系且与文件名有关系。文件名为 * .min. * 或者是 * *,也就是带 min 的和不带 min 的。这里我以 index.min.css 和 index.css 为例。
index.css
分支 首次上传 能否及时更新 缓存天数 master 可以被引用 第一次 push 和第一次修改可以更 新 可能 1 天 latest 可以被引用 与 master 分支几乎一致 可能 1 天 版本号 发布版本后引用 发布后及时更新 每个版本独立 index.min.css
分支 第一次上传 能否及时更新 缓存天数 master 可以被引用 第一次 push 可以更新 可能 1天 latest 可以被引用 第一次 push 和第一次修改可以更新 可能 1 天 版本号 发布版本后引用 发布后及时更新 每个版本独立
文件是否有限制
GitHub 公开仓库大小为 100GB,所以不用担心不够用的问题了。并且你可以创建无数个仓库哟!
注意:100GB 我们并不能全用完滴,可能每个仓库不能超过 1G。超过 1G 后会有人工审核仓库内容,若发现用来做图床,轻则删库,重则封号。 建议在 1G 之前就应该换个仓库了!
文件大小
Github 单文件上传为 100M,但是 JSD 加速的单文件大小为 50M。所以也就意味着单文件大小为50MB 。
文件类型
图片视频静态文件基本都是可以滴。
总结
图床(不需要修改文件)
使用 latest 分支或者 master分支即可。
静态文件仓库,即 css,js等文件(经常改动文件)
建议使用版本号方式,因为发布后可以及时更新到
 创建完创库后我们可以用命令行初始化创库,具体操作创建完创库会给出提示怎么做的了,我这里教你本地上传文件,再次上传只需要拖到初始化的文件夹上传就OK了。
创建完创库后我们可以用命令行初始化创库,具体操作创建完创库会给出提示怎么做的了,我这里教你本地上传文件,再次上传只需要拖到初始化的文件夹上传就OK了。