前言
图床一般是指储存图片的服务器,有国内和国外之分。国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度。国内也分为单线空间、多线空间和cdn加速三种。
简单来说就是:在文章中引用指定网址显示图片。
blonde_woman
那么我们怎么拥有一个自己的图床呢?这里我只介绍在github上部署自己的创库来创建自己的一个图床
注: 需要部署更多的图床等,可以参考小康博客的这篇文章—>传送门
配置教程
准备工具:
- Github注册 (相信大家部署到github上面的网站都已经有自己的账号了吧)
- 本地安装PicGo(这个自行百度下载就可以了) 传送门
- Typora编辑器 (这个是用来写博客用的,或许在CSDN上写就可以了)
获取Token:
1.新建一个仓库(new responository)
2.进入设置Setting
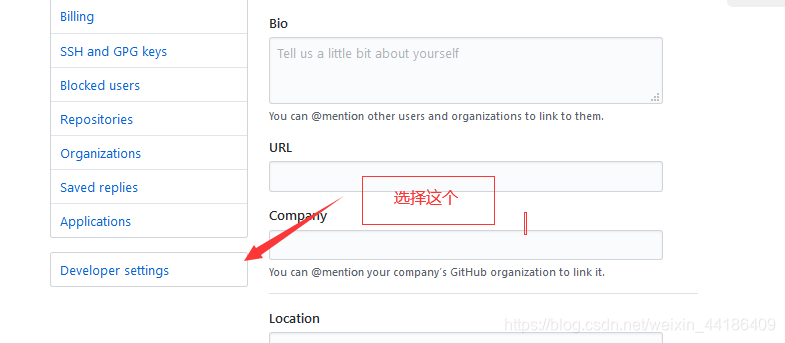
(1) 选择开发者设置Developer setting
(2)选择个人数据帧Personal access tokens,生成新的数据帧 Generate new token
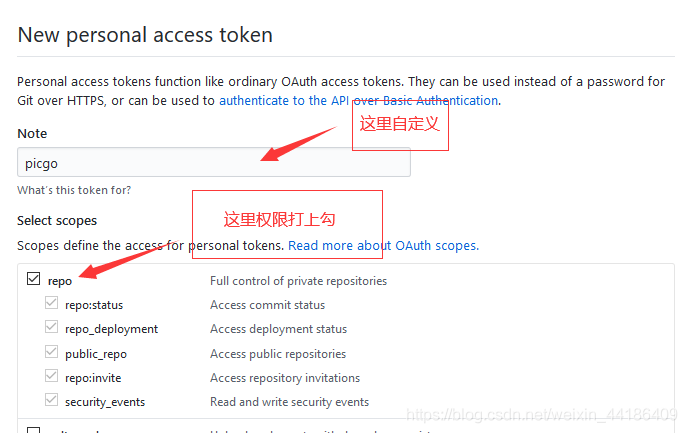
(3)命名为picgo(图床),赋予仓库权限
Note 部分随便写即可,下边的权限把 repo 相关的打上勾OK了。

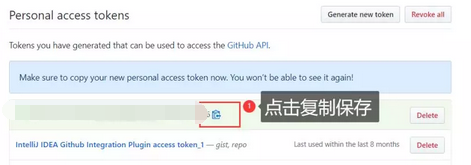
(4)最后点击Generate token即可看到显示的token,它只会显示一次,关闭页面后再打开这个页面就不会显示了。你可以先复制token值粘贴到文本文档中保存,配置PicGo要用到,这里你可以事先打开事先下载好的Picgo,然后粘贴进去就OK了。
配置Picgo
(1)设定仓库名:这个是刚刚第一步所新建仓库的名称,此处填写格式username/repo 。
注:username填的是你注册的用户名,repo填的是你的创建的创库名。
(2)设定分支名:master,采用默认分支即可
(3)设定Token:此处填写上一步得到的Token。
(4)指定存储路径:自定义,例:images/,你新建创库时自定义的文件夹,就是你填写Note那里的值
注意:最后一定写 / 不然软件会将他与文件名拼接
(5)设定自定义域名:cdn加速格式:https://cdn.jsdelivr.net/gh/username/repo,username为GitHub用户名,repo为新建的仓库,用于存储图片
注意:要加cdn.jsdelivr.net不然获取不了cdn加速图片
(6)设置快捷键ctrl+shit+C: 在qq截屏ctrl+alt+a后,再ctrl+shift+C可以快速上传
上传方法
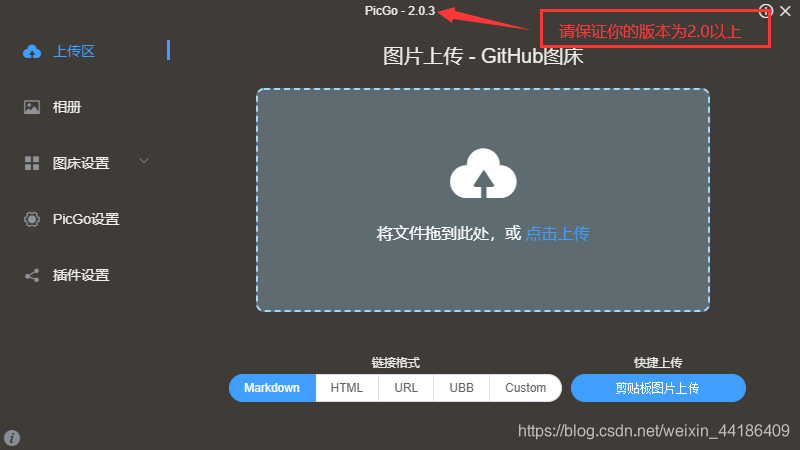
拖拽上传

使用方法:
注意:选择相册,可复制、修改链接、删除图片(不能删除github上的图片,需要手动删除)

上传失败:
后期遇到pic显示上传不成功!
请保证你的配置项没有错!
但也有可能你在其他地方向仓库上传了资料,此时打开github重新获取token修改即可
如果没有什么意外的话,现在呢,你就拥有一个属于自己的私人图床了呀!开不开心???