butterflt主题
前置
开始我的主题是matery的,经过不断修改又来到了butterfly这个主题。这里省略 node 和 hexo 的安装,直接在初始化博客开始。相关操作请查看之前的博客搭建。
由于目前主题已更新,此文件中部分配置可能失效。请参考作者博客或文档进行。
官方的3.0版本: jerryc
安裝
在你的博客根目录下:
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly |
如果想要安装比较新的 dev 分支,可以
1 | git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly |
建议选择最新的分支,因为更新一些新的东西优化了还是挺好的
启动主题
修改站点配置文件_config.yml,把主题改为 Butterfly(这里的name要与你的主题下的分支一样)
1 | theme: Butterfly |
如果你没有 pug 以及 stylus 的渲染器,请下载安装: npm install hexo-renderer-pug hexo-renderer-stylus –save or yarn add hexo-renderer-pug hexo-renderer-stylus
平滑升级
为了主题的平滑升级,Butterfly 使用了 data files 特性。
推荐把主题默认的配置文件_config.yml 复製到 Hexo 工作目录下的 source/_data/butterfly.yml,如果 source/_data的目录不存在那就创建一个。
注意,如果你创建了 butterfly.yml, 它将会替换主题默认配置文件_config.yml 里的配置项 (不是合併而是替换), 之后你就只需要通过git pull 的方式就可以平滑地升级 theme-butterfly 了。
主题页面
Page Front-matter
1
2
3
4
5
6
7
8
9
10---
title:
date:
type: (tags,link,categories这三个页面需要配置)
comments: (是否需要显示评论,默认true)
description:
top_img: (设置顶部图)
mathjax:
katex:
---Page Front-matter
1
2
3
4
5
6
7
8
9
10---
title:
date:
type: (tags,link,categories这三个页面需要配置)
comments: (是否需要显示评论,默认true)
description:
top_img: (设置顶部图)
mathjax:
katex:
---
标签页
前往你的 Hexo 博客的根目录
输入 hexo new page tags
你会找到 source/tags/index.md 这个文件
修改这个文件:
1 | --- |
分类页
前往你的 Hexo 博客的根目录
输入 hexo new page categories
你会找到 source/categories/index.md 这个文件
修改这个文件:
1 | --- |
友情链接
前往你的 Hexo 博客的根目录
输入 hexo new page link
你会找到 source/link/index.md这个文件
修改这个文件:
1 | --- |
- 添加友链
在 Hexo 博客目录中的 source/_data,创建一个文件 link.yml
1 | --- |
1 | class: |
- 友情链接界面设置
需要添加友情链接,可以在 Butterfly.yml 配置
可在友情链接上写上自己的个人资料,方便其他人添加。
1 | Flink: |
音乐界面
音乐界面使用插件 hexo-tag-aplayer 使用方法请参考文档
注意:hexo-douban会主动生成页面,所以不需要自己创建。对应的网页的top_img可以butterfly.yml修改。
音乐界面参考 https://github.com/MoePlayer/hexo-tag-aplayer/blob/master/docs/README-zh_cn.md
电影
电影界面参考 https://github.com/mythsman/hexo-douban
主題配置
语言
修改站点配置文件 _config.yml
默认语言是 en
主题支持三种语言
1 | title: 初辰の博客 |
导航菜单
1 | menu: |
必须是 /xxx/,后面 || 分开,然后写图标名。菜单名称可自己修改
格式:
显示名称:
路径 ||icon
sub-menu 格式
名称 ||icon:
名称 || 路径 || icon
注: 导航的文字可以更改
代码
Butterfly 支持了 Material Theme 全部 5 种代码高亮样式:
- default
- darker
- pale night
- light
- ocean
配置 butterfly.yml
1 | highlight_theme: light #代码高亮主题 |
代码框展开与不展开
1 | highlight_shrink: true # true 全部代码框不展开,需点击 '>' 打开/ false 代码框打开,有'>'点击按鈕 | none 代码框展开,没有点击按钮 |
自动换行
在默认情况下,hexo-highlight 在编译的时候不会实现代码自动换行。如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
1 | code_word_wrap: true #代码自动换行 |
然后找到你站点的 Hexo 配置文件_config.yml,将 line_number 改成 false:
1 | highlight: |
社交图标
Butterfly 支持 font-awesome v4 和 font-awesome v5. 如需开启 font-awesome v5, 需要在 Butterfly.yml上开启
1 | CDN_USE: |
无论 V4 还是 V5, 书写格式都是一样的图标名:url
1 | social: |
主页文章节选 (自动节选和文章页 description)
因为主题 UI 的关系,主页文章节选只支持自动节选和文章页 description。优先选择自动节选。
在 butterfly.yml 里可以开启 auto_excerpt 的选项,你的文章将会在自动截取部分显示在主页。(默认显示 150 个字)
1 | auto_excerpt: |
如果没有开启自动节选,则会显示文章页 front-matter 里面设置的 description。
注意:如果开启了自动节选功能,代码块的显示将有可能不正常。
顶部图
顶部图有 2 种配置:具体 url 和(留空,true 和 false,三个效果一样)
page 页
当具体 url 时:
主页的顶部图可以在 Butterfly.yml 设置 index_img
archives 页的顶部图可以在Butterfly.yml 设置 archive_img
其他 page 页的顶部图可以在各自的 md 页面设置 front-matter 中的 top_img
页面如果没有设置各自的 top_img,则会显示 default_top_img 图片
当顶部图留空,true 和 false
主页会显示纯颜色的顶部图
其他 page 的顶部图没有设置时,也会显示纯颜色的顶部图
post 页
post页的顶部图会优先显示各自 front-matter 中的top_img, 如果没有设置,则会缩略图(即各自 front-matter 中的 cover),如果没有则会显示显示 default_top_img 图片
文章相关项
这个选项是用来显示文章的相关信息的。配置 butterfly.yml
1 | post_meta: |
文章版权
1 | post_copyright: |
如果有文章(例如:转载文章)不需要显示版权,可以在文章 Front-matter 单独设置
1 | copyright: false |
文章打赏
在你每篇文章的结尾,可以添加打赏按钮。相关二维码可以自行配置 配置 butterfly.yml
1 | reward: |
文章封面
文章的 markdown 文档上,在 Front-matter 添加 cover, 并填上要显示的图片地址。
如果不配置 cover, 可以设置显示默认的 cover
配置 butterfly.yml
1 | default_cover: https://tva1.sinaimg.cn/large/832afe33ly1gbhxplql40j22801e0q3c.jpg |
当配置多张图片时,会随机选择一张作爲 cover. 此时写法应为
1 | default_cover: |
文章置顶
给文章置顶你需要安装(hexo-generator-index-pin-top 或者 hexo-generator-indexed),记得下载掉hexo-generator-index
- 如果使用hexo-generator-index-pin-top 在文章front-matter区域里添加top: true属性来将文章置顶
- 如果使用hexo-generator-indexed, 在文章的front-matter 区域里添加sticky: 1属性来把文章置顶,数值越大置顶的优先级就越大,也就是说越靠前。
文章隐藏
如需要文章隐藏功能,请裝插件hexo-generator-indexed或者hexo-hide-posts
在文章的 Front-matter 添加
1 | hide: true |
头像
配置 butterfly.yml
1 | avatar: https://img-blog.csdnimg.cn/20200429004412881.jpg |
TOC
在文章页,会有一个目录,用于显示 TOC。 手机端默认显示按钮。
配置butterfly.yml
1 | toc: |
为特定的文章配置是否显示 TOC 和特定的目录章节数字
在你的文章 md 文件的头部,加入 toc_number 和 toc 项,并配置 true 或者 false 即可。
toc 是否显示文章 TOC
toc_number 和是否显示章节数
配置之后你的特定的文章将会拥有它自己的目录数字的显示与否,而不会受全局的配置影响。
自动打开 TOC
可选择进入文章页面时,是否自动打开 sidebar 显示 TOC
1 | auto_open_sidebar: |
相关文章
相关文章推荐的原理是根据文章 tags 的比重来推荐
配置butterfly.yml
1 | related_post: |
Footer 设置
博客年份
since 是一个来展示你站点起始时间的选项。它位于页面的最底部。
配置butterfly.yml
1 | since: 2020 |
页脚自定义文字
footer_custom_text 是一个给你用来在页脚自定义文本的选项。通常你可以在这里写声明文本等。支持 HTML。
配置butterfly.yml
1 | footer_custom_text: Hi, welcome to my <a href="https://chuchendjs.github.io/">blog</a>! |
ICP
对于部分有备案的域名,可以在 ICP 配置显示。
配置butterfly.yml
1 | ICP: |
右下角按钮
简繁转换
简体繁体互换
右下角会有简繁转换按钮。
配置butterfly.yml
1 | translate: |
夜间模式
右下角会有夜间模式按钮
配置butterfly.yml
1 | darkmode: |
V2.0.0 开始增加一个选项,可开啓自动切换 light mode 和 dark mode
autoChangeMode: 1 跟随系统而变化,不支持的浏览器 / 系统将按照时间晚上 6 点到早上 6 点之间切换为 dark mode
autoChangeMode: 2 只按照时间 晚上 6 点到早上 6 点之间切换为 dark mode, 其余时间为 light mode
autoChangeMode: false 取消自动切换
1 |
|
阅读模式
阅读模式下会去掉除文章外的内容,避免干扰阅读。
只会出现在文章页面,右下角会有阅读模式按钮。
配置butterfly.yml
1 | readmode: |
侧边设置
可自行决定哪个项目需要显示,可决定位置。(至少需要显示一个)
配置butterfly.yml
1 | aside: |
访问人数
访问 busuanzi 的官方网站查看更多的介绍。
配置butterfly.yml
1 | busuanzi: |
运行时间
网页已运行时间
配置butterfly.yml
1 | runtimeshow: |
标签外挂
注意:标签外挂是Hexo独有的功能,並不是标签的Markdown格式。
以下的写法,只适用于Butterfly主题,用在其它主題上不会有效果,甚至可能会报错。使用前请留意
Note (Bootstrap Callout)
移植于next主题
配置butterfly.yml
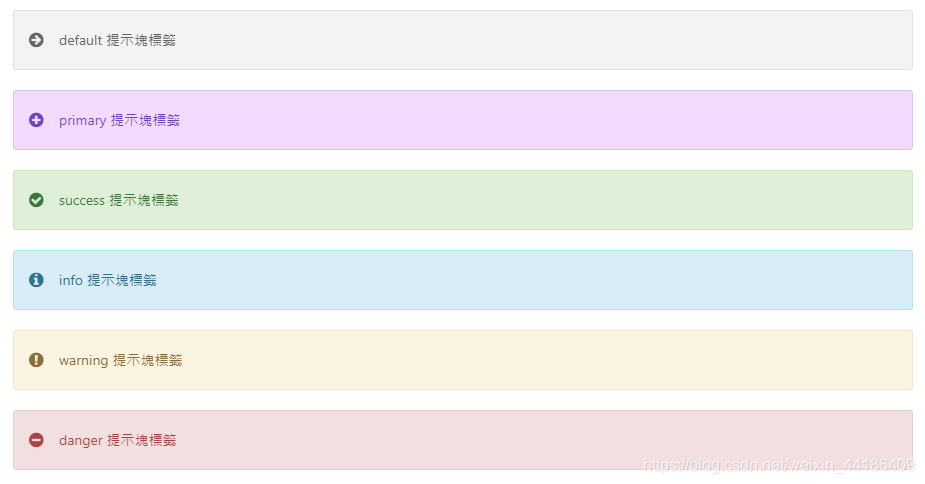
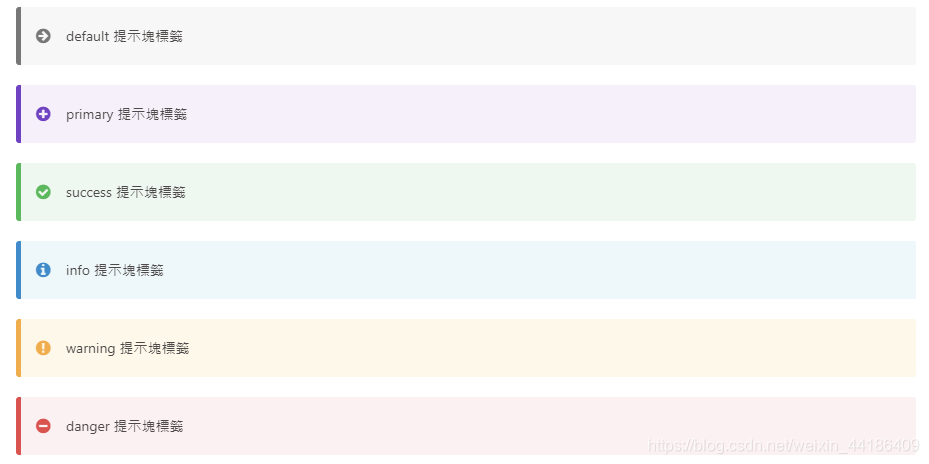
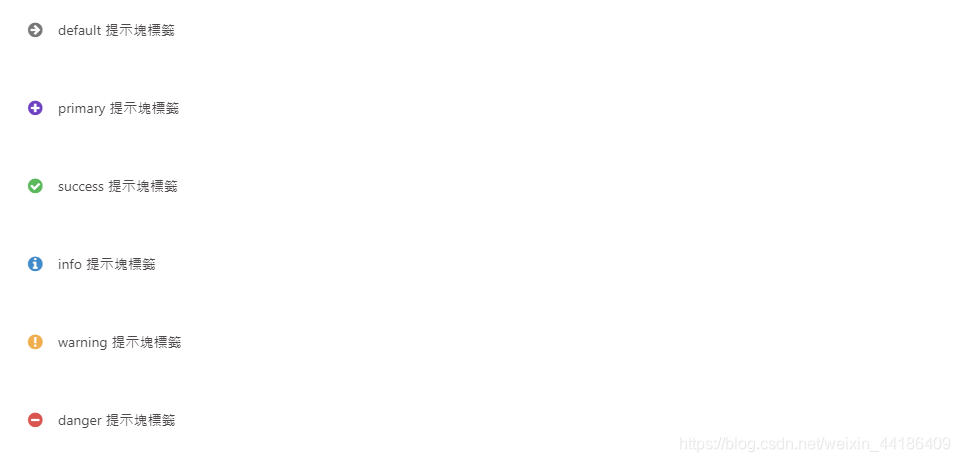
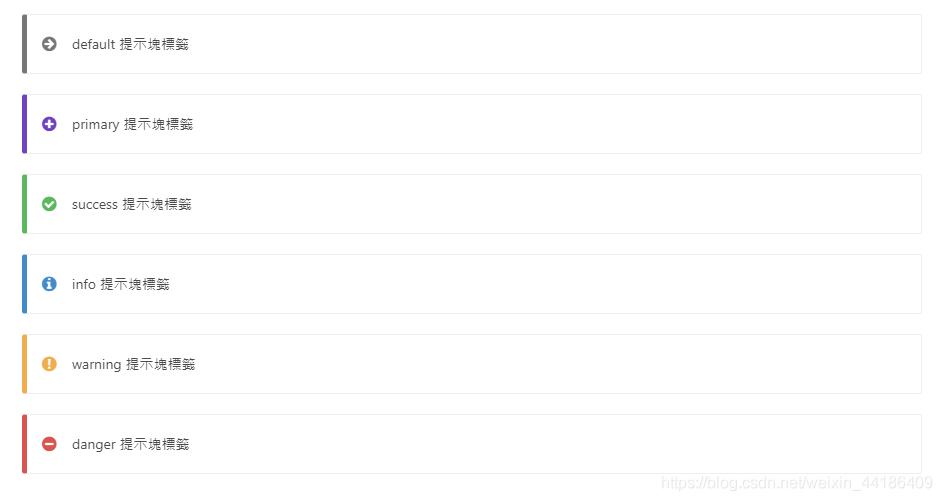
1 | note: |
用法:
1 | {% note [class] [no-icon] %} |
例如:
1 | {% note default %} |
style: simple

style: modern
style: flat
style: disabled
Gallery 相册
1 | {% gallery %} |
写法:
1 | <div class="gallery-group-main"> |
- name:图库名字
- description:图库描述
- link:链接到对应相册的地址
- img-url:图库封面的地址
评论
个人觉得valine还不错
遵循 Valine的指示去配置你的 LeanCloud 應用。以及查看相应的配置説明。
官方文档:valine.js.org
参考文档:
valine 添加博主标签及微信,QQ通知
搜索系统
Algolia
你需要安装 hexo-algolia 或 hexo-algoliasearch. 根据它们的説明文档去做相应的配置。
配置butterfly.yml
1 | algolia_search: |
本地搜索系统
你需要安装 hexo-generator-search. 根据它的文档去做相应配置。注意格式只支持 xml。
配置butterfly.yml
1 | local_search: |
网页验证
如果需要搜索引擎收录网站,可能需要登录对应搜索引擎的管理平台进行提交。
各自的验证码可从各自管理平台拿到
配置butterfly.yml
1 | # Google Webmaster tools verification setting |
分析统计
统计找到各个平台找到代码即可
1 | baidu_analytics: #百度统计 |
广告
1 | google_adsense: |
美化 / 特效
配置butterfly.yml
颜色值必须被双引号包裹,就像 “#000” 而不是 #000。否则将会在构建的时候报错!
1 | theme_color: |
footer 背景
footer 的背景会与 top_img 的一致,当设置 false 时,将与主题色一致。
配置butterfly.yml
1 | # footer是否显示图片背景(与top_img一致) |
打字效果
配置butterfly.yml
1 | activate_power_mode: |
彩带
动感彩带:
配置butterfly.yml
1 | canvas_ribbon_piao: |
鼠标点击效果
配置butterfly.yml
- 烟花:
1 | fireworks: |
- 爱心
1 | click_heart: |
- 文字
1 | ClickShowText: |
文章页美化
会改变 ol、ul、h1-h5 的样式
配置butterfly.yml
1 | post_beautify: |
title-prefix-icon 填写的是 fontawesome 的 icon 的 Unicode 数
字数统计
要为 Butterfly 配上字数统计特性,你需要如下几个步骤:
打开 hexo 工作目录
npm install hexo-wordcount –save or yarn add hexo-wordcount
配置butterfly.yml
1 | wordcount: |
文章置顶
要为你一些文章置顶,你需要如下步骤:
- 打开 hexo 工作目录
- npm uninstall hexo-generator-index –save 然后 npm install hexo-generator-index-pin-top –save
- 你要在文章的 front-matter 区域里添加 top: True 属性来把这篇文章置顶。
- 你可以参考 hexo-generator-index-pin-top 这个仓库来了解更多细节。
图片放大查看模式
fancybox
配置butterfly.yml
1 | # fancybox http://fancyapps.com/fancybox/3/ |
medium_zoom
配置butterfly.yml
1 | medium_zoom: |
Snackbar 弹窗
配置butterfly.yml
1 | # https://github.com/polonel/SnackBar |