搭建个人博客网站
学习如逆水行舟,不进则退,因此搭建博客网站是一个很不错的选择。选择喜欢的主题,按需进行个性化配置,随时在本地用自己喜欢的工具写文章,然后一键发布到多个博客托管平台,比如github,gitee,使用自己喜欢的图床/CDN来加速…
前题
我们需要node.js环境,以及git分布式系统环境
安装NodeJS
打开 :nodejs.cn直接下载安装程序并进行安装,安装完成后打开命令行输入:
1 | node --version |
如果可以查看到版本就说明已经完成安装了
Windows环境配置
修改NPM下载存放的全局目录位置,可以参考下面链接来配置
https://www.cnblogs.com/liuqiyun/p/8133904.html
Git 下载
注意:Git的服务器在国外,所以它的官网下载这个软件会非常慢,几乎是下载不了,建议直接在百度上搜索git下载与安装,各种软件园都能直接快速下载,留意一下版本最好不要太旧就ok。
建议:去腾讯软件下载那里下载几分钟就下载好了
如果没有梯子,可以通过下面百度云:
百度云安装包
提取码: 2333
下载安装完成后
我们需要注册一个域名和购买一个服务器,但是我们可以在Github,或gitee码云上创建创库来托管项目,有免费的何乐而不为呢,是吧。
可是呢,github的服务器在国外,运行起来会很慢
所以,我们可以部署到国内的Coding 官网
具体注册配置,参考这里
我们这里演示怎么在GitHub上一键部署
创建一个 Github账户

- 进入后依次輸入你的用戶名|邮箱|密码
- 动态验证后选择左边的free
- 登录邮箱打开github給我们发送的邮件,点击邮件中的链接完成验证
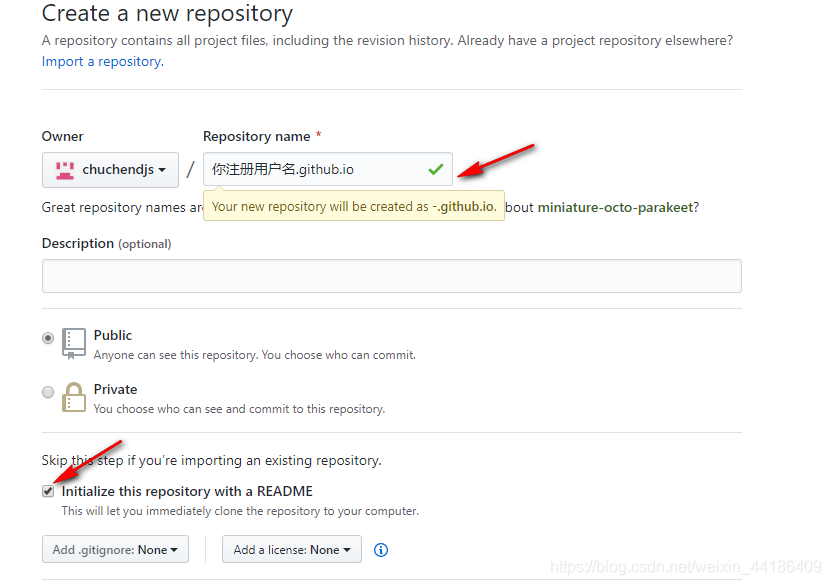
验证完成后需要创建一个仓库

- 仓库格式固定为: 用户名.github.io
- 注意:你的用户名必须是你的注册的那个,用来域名访问
进入仓库后新建一个i文件

- 内容随意
- 接着我们在浏览器网址栏输入:用户名.github.io
若可以看到在index.html文件输入的内容,则说明可以在这里部署网站了
- 添加公钥(你的服务器与另一台服务器的链接)
- 在右上角点击头像下拉点击 settings 就是设置,找到 SSH and GPG keys
- 在你电脑新建一个文件夹(装你的博客网站的),然后在此右击选择 git-bash
依次执行如下代码:
1 | git config --global user.name "xxx"(xxx里面是github注册的用户名) |
1 | git config --global user.email "xxx" (xxx里面是github绑定的邮箱) |
如:QQ:xxx@qq.com
1 | ssh-keygen -t rsa -C "xxx" (xxx里面是github绑定的邮箱) |
输入这些以后,他会跳出来几个命令首先需要你确认一下
需要你输入yes/y
确认完成后依次跳出需要你输入的指令依次为
1.输入你的用户名 (github的用户名)
2.输入你的邮箱 (github绑定的邮箱)
3.输入两次你的密码(密码输入时是不显示的)放心输入
提醒:选择的话直接回车,回车就OK啦
4.然后我们打开C盘——打开用户——打开你当前使用的用户名见图 找到.ssh这个文件夹进,选择第二个文件右击以文本格式打开
找到.ssh这个文件夹进,选择第二个文件右击以文本格式打开
全选:Ctrl/Command + A
复制:Ctrl/Command + C
进入你刚才创建的仓库,设置-部署公钥-新建部署公钥,公钥名称可以不填,将刚才复制的公钥粘贴在公钥内容里面。把授予权限打上勾!,然后添加就OK了
注:此时你就可以在你的电脑上传网站到github
安装Hexo
Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown
(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
- 打开终端输入以下代码:
1
npm install hexo-cli -g
- 安装以后,可以使用以下两种方式执行 Hexo:
1.npx hexo
2.将 Hexo 所在的目录下的 node_modules 添加到环境变量之中即可直接使用: hexo
1 | echo 'PATH="$PATH:./node_modules/.bin"' >> ~/.profile |
- 初始化项目
(xxx是你的博客的名字)
1 | hexo init xxxblog |
- 进入你的博客地址:
1 | cd xxxblog |
- 安装依赖
1 | npm install |
- 安裝git依賴
1 | npm install hexo-deployer-git --save |
- 然后我们本地运行看一下是不是你的博客页面能否run出来
1 | hexo s |
- 在浏览器网址栏中输入 localhost:4000(默认4000端口)

工具
修改配置
把你的网站在编辑器打开找到目录下的 confing.yml文件,修改如下配置:
1 | url: https://用户名.github.io |
上传到创库
cd 切换到你的博客目录下:
- 清除缓存
1 | hexo clean |
- 部署
1 | hexo g |
- 上传创库
1 | hexo d |
- 本地运行
1 | hexo s |
- 上面几个命令可以结合起来写:
1 | hexo cl && hexo g -d |
目录结构说明
在执行过Hexo deploy命令之后,目录结构新增了.deploy_git,public,.gitignore,如下:
1 | $ tree -L 2 . |
_config.yml
用来配置博客相关的参数,初始化时自动创建。具体参数设置,可参照 Hexo 配置 文档。
node_modules 和 package.json
都是在初始化时自动创建。
node_modules用来存储已安装的各类依赖包。
package.json用来查看 Hexo 的版本以及相关依赖包的版本。
Hexo 会默认安装:
- hexo:主程序
- hexo-deployer-git:实现 git 部署方式
- hexo-generator-archive:存档页面生成器
- hexo-generator-category:分类页面生成器
- hexo-generator-index:index 生成器
- hexo-generator-tag:标签页面生成器
- hexo-renderer-ejs:支持 EJS 渲染
- hexo-renderer-marked:Markdown 引擎
- hexo-renderer-stylus:支持 stylus 渲染
- hexo-server:支持本地预览,默认地址 localhost:4000
新安装的依赖包,也会保存在node_module文件夹下
scaffold
模板文件夹,初始化时自动创建。包含page,post,draft三种模板,分别对应 页面、要发布的文章、草稿。
themes
主题文件夹,初始化时自动创建。每一个主题,都有一个单独的文件夹。默认主题为 landscape。
source , public 和 .deploy_git
source:资源文件夹。用来存放图片、Markdown 文档(文章、草稿)、各种页面(分类、关于页面等)。
public:将 source 文件夹里的 Markdown 文档,转换成 index.html。再结合主题进行渲染,就是我们最终看到的博客。
deploy_git:将 public 文件夹的内容提交到 Github 后生成,内容与 public 文件夹基本一致。
这三者的关系大致是:source -> public -> .deploy_git
执行hexo generate,根据 source,更新 public。
执行hexo deploy,根据 public,更新 .deploy_git。
配置主题
下载主题
hexo-theme-matery是一个采用 Material Design 和响应式设计的 Hexo 博客主题,点击这里 下载master 分支的最新稳定版的代码,解压缩后,将 hexo-theme-matery 的文件夹复制到 Hexo 的 themes 文件夹中即可。
切换主题
修改 Hexo 根目录下的 _config.yml 的 theme 的值:theme: hexo-theme-matery
参照
- hexo 官方文档