hexo butterfly主题 添加全局吸底APlayer
打开 themes\Butterfly\layout\includes\head.pug,在结尾加一句include ./third-party/aplayer.pug,如图·:

然后在 themes\Butterfly\layout\includes\third-party\ 里面新建一个文件叫 aplayer.pug ,内容如下
1
2
3
4
5
6if theme.aplayer && theme.aplayer.enable
.aplayer(data-id=theme.aplayer.id data-server=theme.aplayer.server data-type=theme.aplayer.type data-fixed=theme.aplayer.fixed data-mini=theme.aplayer.mini data-listFolded=theme.aplayer.listFolded data-order=theme.aplayer.order data-preload=theme.aplayer.preload)
each item in theme.aplayer.css
link(rel='stylesheet', href=item)
each item in theme.aplayer.js
script(src=item)然后打开butterfly.yml,启动请到source/_data/butterfly.yml)加入以下内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15##侧边栏歌单
aplayer:
enable: true
js:
- https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js
- https://cdn.jsdelivr.net/npm/meting@1.2.0/dist/Meting.min.js
css:
- https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css
id: 5065294585
server: netease
type: playlist
fixed: 'true'
order: random
preload: none
listFolded: 'false'说明id是我的网易云的id,你也可以申请一个,然后点击个人主页进去,在网页头部上面即可获取id
解决与TOC冲突问题
然后重新生成就可以看到 aplayer了,这里的id是我的网易云歌单号,可以修改成别的.
但是浏览 Page 时会发现 aplayer会和 TOC(怎么又是它) 的切换按钮重合
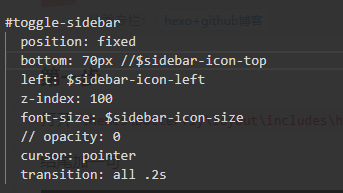
打开 themes\Butterfly\source\css_global\index.styl
修改第61行