前言
gitalk 使用 Github 帐号登录,界面干净整洁,最喜欢的一点是支持 MarkDown语法。
原理
Gitalk 是一个利用 Github API,基于 Github issue 和 Preact 开发的评论插件,在 Gitalk 之前还有一个 gitment 插件也是基于这个原理开发的,不过 gitment 已经很久没人维护了。
在 gitalk 的评论框进行评论时,其实就是在对应的 issue 上提问题。
集成 Gitalk
- 将这段代码插入到你的网站:
1 | <!-- Gitalk 评论 start --> |
- 配置下面几个参数:
1 | clientID: `Github Application clientID`, |
更多参数请参考这里:传送门
创建 Github Application
- 注册
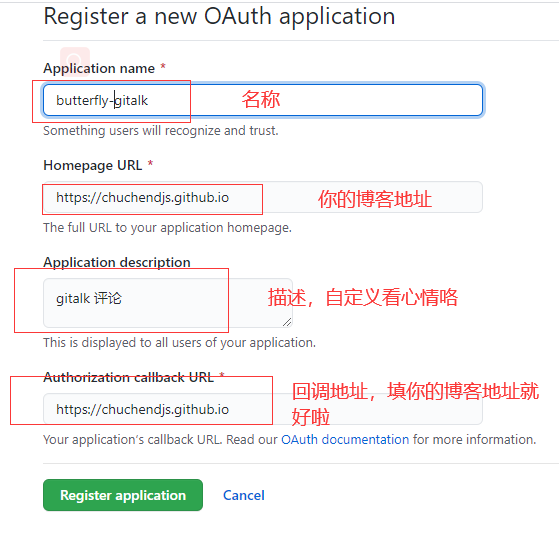
Gitalk 需要一个 Github Application,点击这里: 创建应用
1 | application name: # 你的应用名称,随意自定义即可 |
- 获取 Client ID 和 Client Secret 填入你的我们 Gitalk 参数中
当你用 github 帐号登录(管理员),并且第一次加载该会比较慢,因为第一次加载会自动在你 repo 的仓库下创建对应 issue。
当然,你也可以手动创建issue作为 gitalk评论容器。只要有 Gitalk 标签 和 id 对应标签就可以。比如我自己创建的 About issue 。
需要注意的是,你要发布才可以实现登陆,因为你没有发布的话并没有获取你的网站地址回调,还有就是仓库
butterfly 主题
- 在上面已经创建应用了,则去获取你的Client ID 和 Client Secret ,填写到 butterfly.yml文件即可
1
2
3
4
5
6client_id: 你的应用的client_id
client_secret: 你的应用的client_secret
repo: chuchendjs (你网站的仓库)
owner: chuchendjs
# admin: ['chuchendjs'] (这里其实也可以填数组形式的,不过方便还是直接填你的GitHub用户名就好了)
admin: chuchendjs - 接下来就要发布啦,你只有发布了才可能实现登陆,不然怎么获取你的id是吧!
- 这样就可以配合valine双系统啦,新版本3.0支持
1
2
3
4
5
6
7
8comments:
enable: true
# Up to two comments system, the first will be shown as default
# Disqus/Disqusjs/Livere/Gitalk/Valine/Utterances/Facebook Comments
use: ['Valine','Gitalk'] # 开启其他评论也一样可以用数组表示
text: true # Display the comment name next to the button
load_begin: true # The second comment system will auto load when visiting the website
count: true # Dispaly comment count in top_img