前言
上个版本之前,也就是2.3.5版本 ,根据懒人大佬 写里一篇 Valine添加验证码、博主标签及评论QQ通知
没有 Qmsg酱 (QQ 评论提醒)、Server酱 (微信评论提醒)
这里建议配置Qmsg酱 (QQ 评论提醒),Server酱 (微信评论提醒)->不建议,因为微信嘛,这在前端有个漏洞,就不说,难免有些不全!
说明:如果你配置的话建议使用小康大佬的,毕竟咋还是要尊重原创嘛!我定制的就修改了一下参数还有浏览器适配等,具体与原创不会有太大的区别。
要完成此次配置需要做些什么呢?
有LeanCloud 账号,并且创建了应用
在LeanCloud 应用部署项目,并且配置云引擎变量
绑定后台,这个可选
评论标签,引入valine.min.js
申请Qmsg酱,并配置云引擎变量
创建定时器,防止服务器休眠
操作
部署前获取的密钥
Server 酱 SCKEY 获取
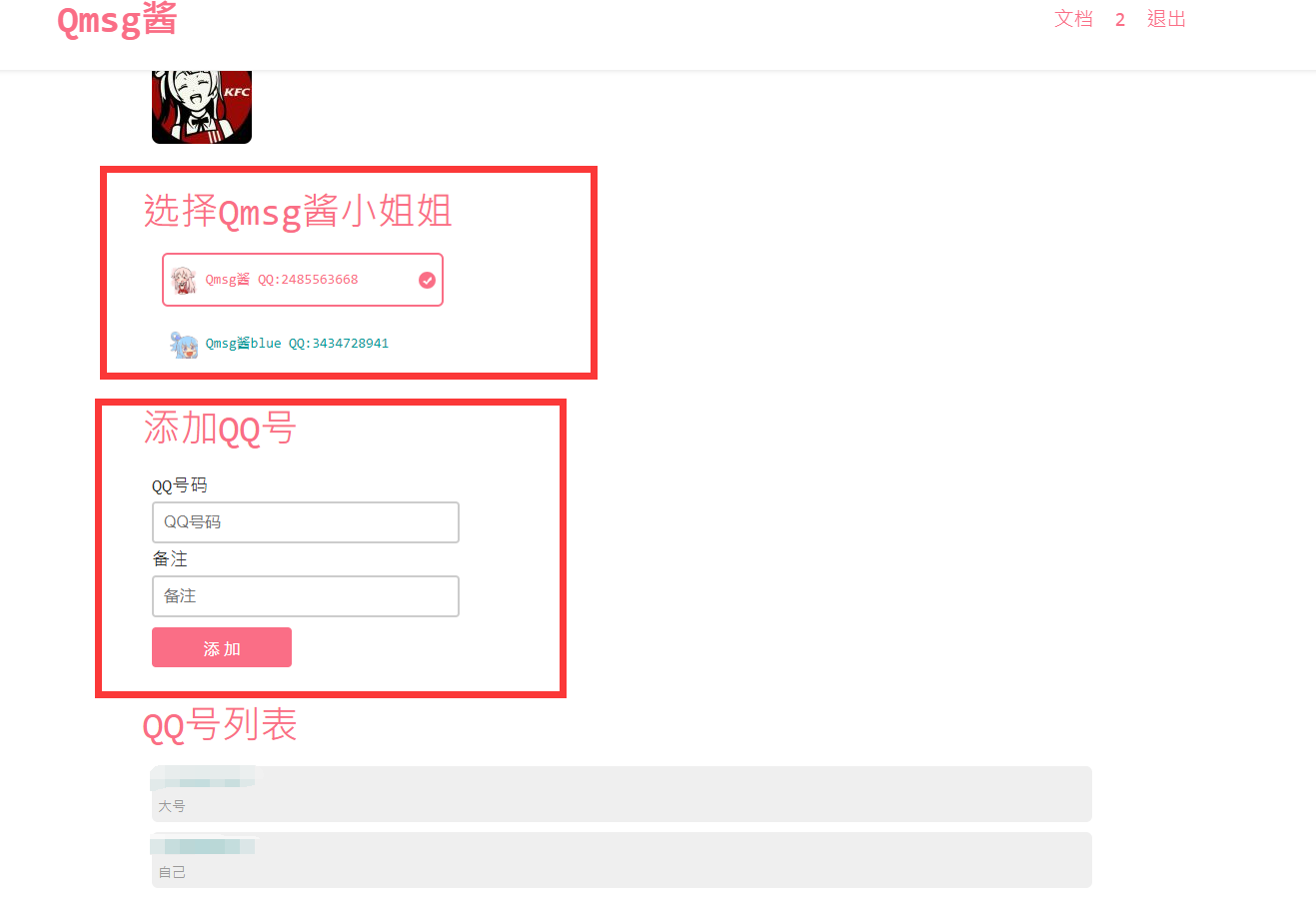
Qmsg 的官网为:官网, 进入官网,登录账号(qq 或者神邸用户都可以)。
选择并添加一个消息发送者,并填写你接受消息的 qq 号。(可以使用小号登录,大号接收)

点击右上角文档
把 send 后面的 key 复制到 LeanCloud 的 QMSG_KEY 环境变量后保存即可
申请 Server 酱
与 Qmsg 类似
官网:Qmsg 酱
AKISMET_KEY 获取
Akismet (Automattic Kismet) 是应用广泛的一个垃圾留言过滤系统,其作者是大名鼎鼎的 WordPress 创始人 Matt Mullenweg,Akismet 也是 WordPress 默认安装的插件,其使用非常广泛,设计目标便是帮助博客网站来过滤留言 Spam。有了 Akismet 之后,基本上不用担心垃圾留言的烦恼了。 启用 Akismet 后,当博客再收到留言会自动将其提交到 Akismet 并与 Akismet 上的黑名单进行比对,如果名列该黑名单中,则该条留言会被标记为垃圾评论且不会发布。
如果你用过 WordPress 你应该有 Akismet Key;如果还没有,你可以去 AKISMET FOR DEVELOPERS 免费申请一个;如果你不需要反垃圾评论,Akismet Key 环境变量可以忽略。
部署项目
这里主要是告诉你如何快速部署项目。
创建 LeanCloud 应用
注意:一定要选择国际版,如果你选择的是华北或者华东的话,Valine 后台评论管理是需要备案才能绑定的
登陆 LeanCloud官网,点击创建应用,填写应用昵称点(随意给,这个与应用项目部署没有太大的关系)击创建即可。
开始部署项目
依次点击左侧的云引擎 -> 部署 -> 项目部署 ->Git 部署 -> 配置 Git。然后 Git 的地址填写:https://github.com/sviptzk/Valine-Admin-Server。然后再次点击 Git 部署 -> 部署即可。
绑定评论管理的域名
国区版
LeanCloud 不给予免费的二级域名了,因此必须绑定备案域名。
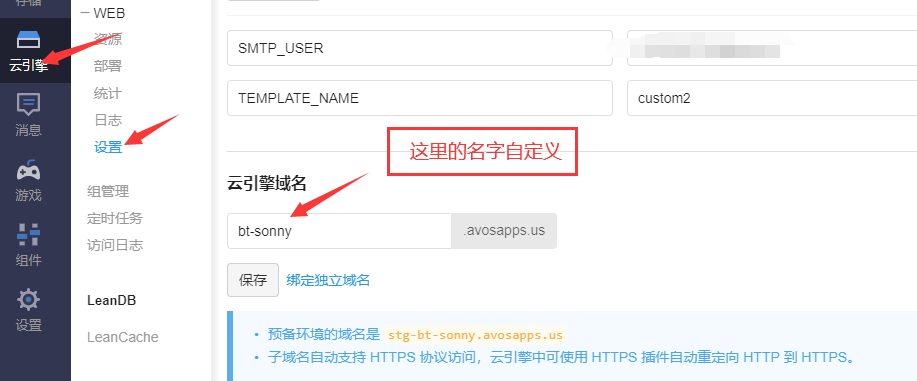
点击设置->域名绑定->云引擎域名绑定国际版(建议使用这个)
LeanCloud 给予一个免费的二级域名。当然也可以绑定自己的(方式与国区版相同)。
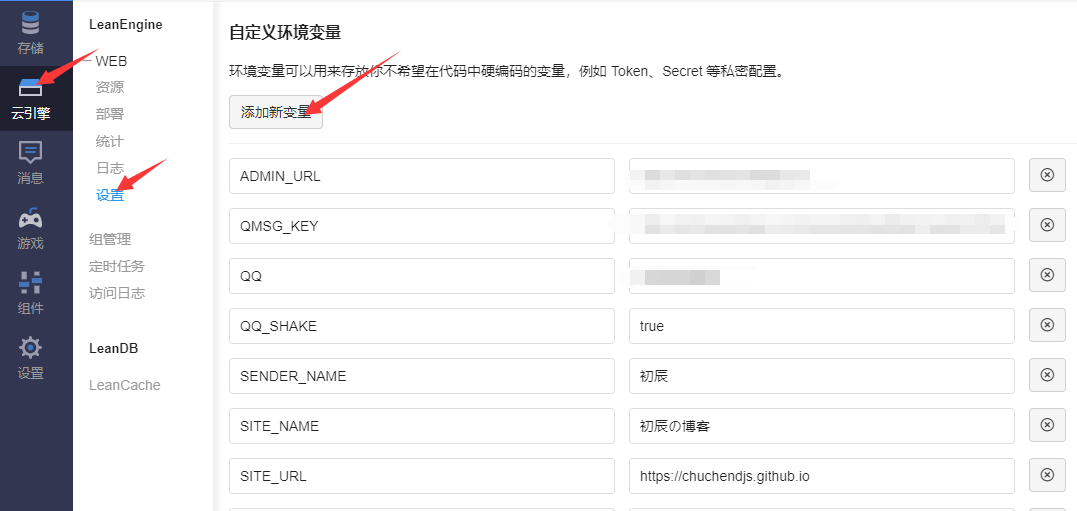
添加环境变量
选择云引擎–> 设置–> 添加自定义环境变量
自定义环境变量
- 此变量表只针对此项目,如果使用原项目可能不生效
变量名 示例 说明 SITE_NAME 初辰の博客 [必填] 网站名称 SITE_URL https://chuchendjs.github.io [必填] 网站地址 SMTP_USER 2036556725@qq.com [必填] 邮箱地址 SMTP_PASS 123456789 [必填] 邮箱授权码(部分邮箱服务商默认开启 SMTP)(如果没有授权码可直接填写邮箱密码) SMTP_SERVICE QQ [必填] 邮箱服务商查询相关详细 SENDER_NAME 初辰 [必填]寄件人名称 TEMPLATE_NAME rainbow [必填] 设置提醒邮件的主题,看下方有主题模板 ADMIN_URL https://bt-sonny.leanapp.cn [可选] 后台管理地址 SCKEY SCU100890xxxxxx293e1xxx9dbfe82axxxx2dc [可选] server 酱的 SCKEY(微信提醒) QMSG_KEY fdexxxx42a1xxx28f16d5xxxxa00 [可选] Qmsg 酱的密钥 QQ 123456789 QQ_SHAKE true [可选] 填写代表发送 QQ 戳一戳 INFO test
[可选] 自定义信息输出,支持 HTML 代码,LeanCloud 控制台日志信息输出 favicon https://cdn.jsdelivr.net/gh/chuchendjs/picgo/picgo/favicon.ico [可选] 网页 favicon 图标 TO_EMAIL 2036556725@qq.com [可选] 博主通知收件地址,默认使用 SMTP_USER SPAM_WORDS 检测的内容,如:单号,物流 [可选] 需要对屏蔽的关键词,关键词用半角逗号分隔 MAIN_COLOR #f47466 [可选] 仅针对 custom2 模板主题的主要颜色 MAIN_IMG https://cdn.jsdelivr.net/gh/chuchendjs/picgo/picgo/pg4.png [可选] 仅针对 custom2 模板主题的头图
当使用自定义邮件服务器时(需将 SMTP_SERVICE 变量删掉哦!)
变量名 说明 示例 SMTP_HOST 邮件服务提供商 SMTP 地址,此项需要自行查询或询问其服务商。 smtp.ym.163.com SMTP_PORT 邮件服务提供商 SMTP 端口,此项需要自行查询或询问其服务商。 994 SMTP_SECURE 是否启用加密,默认为 true,一般不需要设置,如有特殊请自行配置。 此项需要自行查询或询问其服务商。 true 此项目的主题字段
主题 说明 default 默认主题 rainbow 原版的 rainbow custom1 基于🎉梨花町の肾兄さん🎉的模板 custom2 对 custom1 的改进版 添加完成后,点击保存。并且重新部署实例。(以后每变更一次变量都要重新部署一次)
点击云引擎->部署->Git部署->分支默认master就好了->部署即可
防止服务器休眠
创建定时任务: 点击云引擎->定时任务->创建定时任务
定时检查 24 小时内漏发的邮件通知
生产环境选择 resend_mails
选择 Cron表达式时间自己调整 0 10 23 * * ? (每天早上7点10检查过去24小时内漏发的通知邮件)自动唤醒
生产环境选择 self_wake
选择 Cron表达式时间自己调整 0 */25 0-15,23 * * ? (每天早7点到晚23点每隔25分钟访问云引擎)
配置 butterfly.yml 文件
valine 配置如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22valine:
enable: true
appId: # leancloud application app id
appKey: # leancloud application app key
pageSize: 10 # comment list page size
avatar: monsterid # gravatar style https://valine.js.org/#/avatar
lang: zh-CN # i18n: zh-CN/zh-TW/en/ja
placeholder: Please leave your footprints # valine comment input placeholder(like: Please leave your footprints )
guest_info: nick,mail,link #valine comment header info (nick/mail/link)
recordIP: false # Record reviewer IP
serverURLs: # This configuration is suitable for domestic custom domain name users, overseas version will be automatically detected (no need to manually fill in)
bg: # valine background
emojiCDN: # emoji CDN
enableQQ: true # enable the Nickname box to automatically get QQ Nickname and QQ Avatar
requiredFields: nick,mail # required fields (nick/mail)
tagMeta: '博主,小伙伴,访客'
friends: # 你的小伙伴的邮箱md5加密,怎么加密自行百度
master: # 你的邮箱md5加密
metaPlaceholder: # 这个参数是新增的新版本需要到valine.pug修改
nick: 昵称/QQ号(必填)
mail: 邮箱(必填)
link: 网址(https://)修改 valine.pug 模板,themes\Butterfly\layout\includes\comments\valine.pug 添加
1
2
3
4
5
6
7window.valine = new Valine({
el:'#vcomment',
master:'#{theme.valine.master}',
friends:'#{theme.valine.friends}',
appId: '#{theme.valine.appId}',
appKey: '#{theme.valine.appKey}',
metaPlaceholder: !{JSON.stringify(theme.valine.metaPlaceholder)}需要自定义表情可以到官方查看,支持json格式,示例如下:
1
2emojiMaps:{
"bili_tv_gif_抓狂" : "https://cdn.jsdelivr.net/gh/blogimg/emotion/bili_tv_gif/抓狂.gif",}需要添加 博主, 小伙伴, 访客标签的话可以引入下面的js即可。
https://cdn.jsdelivr.net/gh/HCLonely/Valine@latest/dist/Valine.min.js
我的个人定制就不给出了,用懒人大佬的就好了。