前言
本教程介绍了如何给 Valine 评论系统添加博主、小伙伴、 访客标签,添加浏览器及操作系统图标,以及评论及 QQ 通知。
更多配置请参考:懒人的Valine添加验证码、博主标签及评论微信、QQ通知,或者按照小康的aline评论之Valine-admin配置攻略
添加标签及图标
需要修改的地方
注意:添加评论标签及图表与配置valine邮件通知并没有直接关系
需要修改的位置,这里我给出,butterfly.yml配置文件,valine.pug模板文件
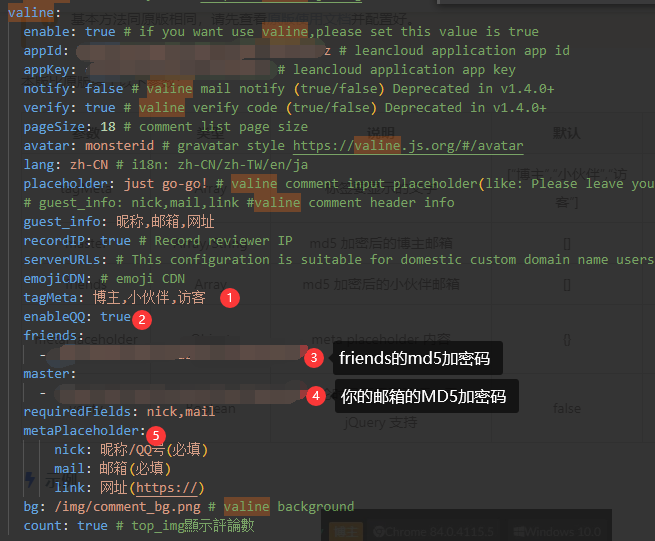
butterfly.yml配置文件,标出的必须有配置,在此之前请确认你已开通valine评论系统了

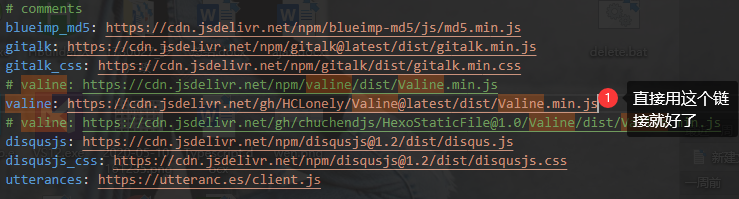
修改链接地址

链接地址:https://cdn.jsdelivr.net/gh/HCLonely/Valine@latest/dist/Valine.min.js
这是懒人大佬的,你也可以fork到自己的仓库引用,但有延迟,最好用版本引用这样就可以及时更新了修改valine.pug,你可以参考,你也可以到你的主题Butterfly/layout/includes/comment/valine.pug,将下面的代码覆盖原有的代码,注意这个是butterfly主题的做法,其他主题请自行百度吧!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39- let emojiMaps = '""'
if site.data.valine
- emojiMaps = JSON.stringify(site.data.valine)
#vcomment.vcomment
script(src=url_for(theme.CDN.valine))
script.
var requestSetting = function (from,set) {
var from = from
var setting = set.split(',').filter(function(item){
return from.indexOf(item) > -1
});
setting = setting.length == 0 ? from :setting;
return setting
}
var guestInfo = requestSetting(['nick','mail','link'],'#{ theme.valine.guest_info }')
var requiredFields = requestSetting(['nick','mail','link'],'#{ theme.valine.requiredFields }')
let friends = '#{theme.valine.friends}'.split(',')
let master = '#{theme.valine.master}'.split(',')
window.valine = new Valine({
el:'#vcomment',
appId: '#{theme.valine.appId}',
appKey: '#{theme.valine.appKey}',
notify: #{theme.valine.notify},
verify: #{theme.valine.verify},
placeholder: '#{theme.valine.placeholder}',
avatar: '#{theme.valine.avatar}',
meta: guestInfo,
pageSize: '#{theme.valine.pageSize}',
lang: '#{theme.valine.lang}',
recordIP: #{theme.valine.recordIP},
serverURLs: '#{theme.valine.serverURLs}',
emojiCDN: '#{theme.valine.emojiCDN}',
emojiMaps: !{emojiMaps},
enableQQ: #{theme.valine.enableQQ},
requiredFields: requiredFields,
master: master,
friends: friends,
metaPlaceholder: !{JSON.stringify(theme.valine.metaPlaceholder)}
});
与原版相比
- 添加博主,小伙伴,访客标签
- 添加浏览器和操作系统图标,需 fontawesomeV5 支持
- 邮箱检测更严格
- 增加 QQ 邮箱识别(原版只能通过昵称栏输入 QQ 号识别)
- meta placeholder 可自定义
使用方法
基本方法同原版相同,请先查看原版使用文档并配置好。
本版比原版多了以下参数:
| 参数 | 类型 | 说明 | 默认 | 示例 |
|---|---|---|---|---|
| tagMeta | Array | 标签要显示的文字 | [“博主”,“小伙伴”,“访客”] | [“博主”,“小伙伴”,“访客”] |
| master | Array/String | md5 加密后的博主邮箱 | [] | [“fe01ce2a7fbac8fafaed7c982a04e229”] |
| friends | Array | md5 加密后的小伙伴邮箱 | [] | [“fe01ce2a7fbac8fafaed7c982a04e229”] |
| metaPlaceholder | Object | meta placeholder 内容 | {} | {“nick”:“昵称 / QQ 号”,“mail”:“邮箱 (必填)”} |
| verify | Boolean | 评论时是否需要验证,需 jQuery 支持 | false | true |
- 这里的参数的修改上面,已经表明怎么修改了,请参考上面给出的值,至于md5加密,这里给出一个在线加密
- 若复制的代码有空格符,可以格式化一下,这里给出一个在线格式化代码
- 你呀可以在vscode安装beutiful插件,然后f1选择Beautiful selection
示例
至此你完成评论有个小标签的示例,接下来就是实现评论发起邮件通知,请往后看!
评论->QQ通知(部署valine-admin)
这个是懒人大佬基于 https://github.com/DesertsP/Valine-Admin 修改滴。
这里直接使用懒人大佬的的源码即可,若你有一定的 NodeJS 知识,可以参考懒人大佬的源码自行修改。
注意!由于 leancloud 的原因,自动唤醒任务可能会失败!
解决办法:https://blog.hclonely.com/posts/409d3090/ hclonely.com/
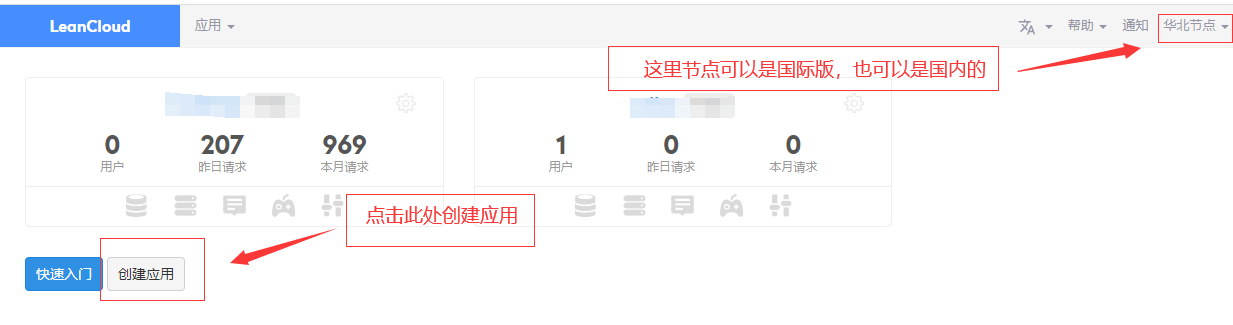
创建应用
登录 LeanCloud 的官网,点击右上角的控制台->注册一个账号。(如何注册这里就不介绍了。)
成功登录后,会看到如下界面。右上角可以看到你当前是你的登录节点是国内还是国外,比如我的是国内华北节点。


仓库地址
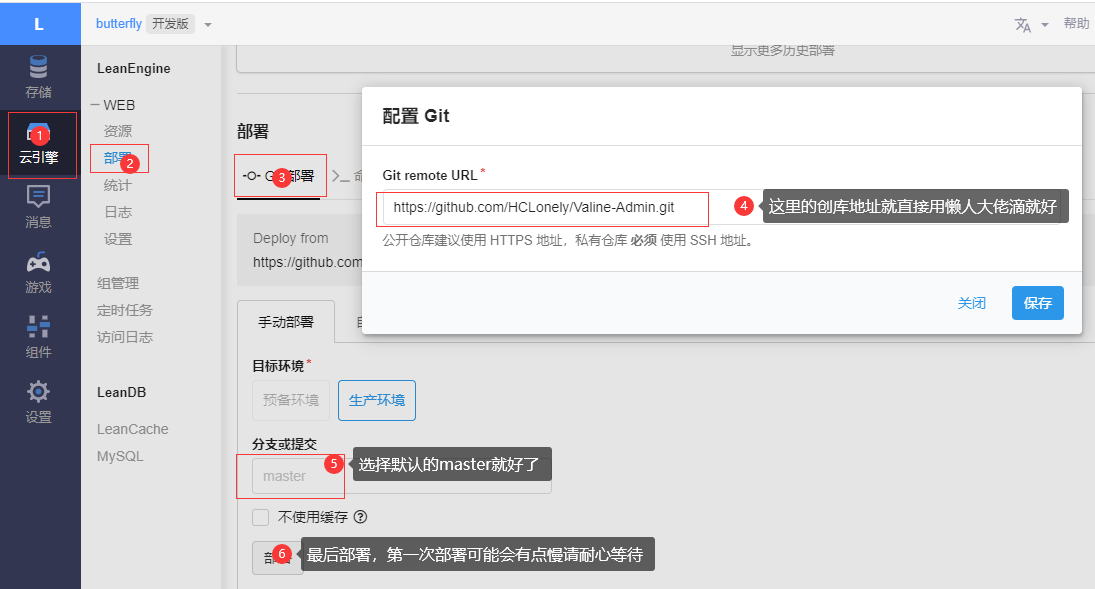
开始部署
基本方法同原版相同,请先查看原版使用文档
- 依次点击左侧的云引擎 -> 部署 -> 项目部署 ->Git 部署 -> 配置 Git。然后 Git 的地址填写:https://github.com/HCLonely/Valine-Admin.git。然后再次点击 Git 部署 -> 部署即可

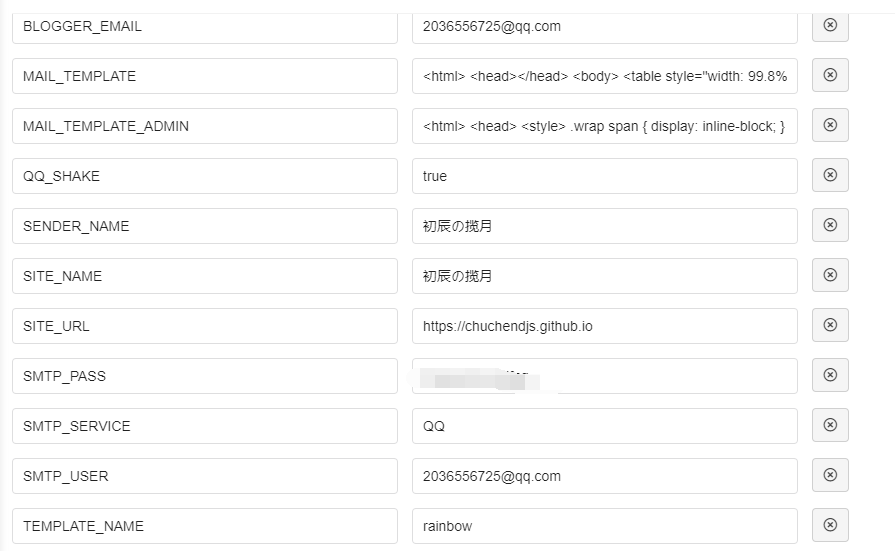
2. 配置 LeanCloud 环境变量,具体的可以参考我的

3. 环境变量参考
| 变量名 | 示例 | 说明 |
|---|---|---|
| SITE_NAME | 初辰の揽月 | [必填]博客名称 |
| SITE_URL | https://chuchendjs.github.io | [必填]首页地址,注意:后面不要加/ |
| SMTP_SERVICE | [新版支持]邮件服务提供商,支持 QQ、163、126、Gmail 以及 更多 | |
| SMTP_USER | 2036556725@qq.com | [必填]SMTP登录用户 |
| SMTP_PASS | 123 | [必填] SMTP 密码,一般为授权码,而不是邮箱的登陆密码 |
| SENDER_NAME | 初辰の揽月 | [必填]发件人 |
| SENDER_EMAIL | 2036556725@qq.com | [必填]发件邮箱 |
| ADMIN_URL | https://xxx.leanapp.cn/ | [建议]Web主机二级域名,用于自动唤醒 不设置这个你也可以去部署那里重启,唤醒服务器 |
| BLOGGER_EMAIL | 2036556725@qq.com | [可选]博主通知收件地址,默认使用SENDER_EMAIL |
| AKISMET_KEY | 123 | [可选]Akismet Key 用于垃圾评论检测,设为MANUAL_REVIEW开启人工审核,留空不使用反垃圾,建议不要设置这个变量 |
| TEMPLATE_NAME | rainbow | [可选]rainbow 或 default 邮件通知模板 |
注意以上参数务必要设置正确,配置模板请看后面,授权码,这里演示如何获取QQ授权码
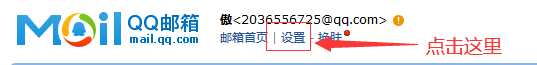
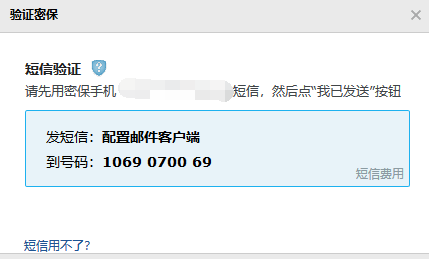
获取qq授权码
本版比原版多了以下参数:
| 变量 | 示例 | 说明 |
|---|---|---|
| SERVER_KEY | 123 | [可选]Server 酱 SCKEY 用于微信通知 |
| QMSG_KEY | 123 | [可选]Qmsg key 用于 QQ 通知 |
| QQ_SHAKE | true | [可选] QQ 通知时发送戳一戳 |
| DISABLE_EMAIL | true | [可选] 禁止邮件通知博主,@仍然会提醒 |
| TEMPLATE_NAME | rainbow | [可选]<font color=”#8d49e6”rainbow 或 default 邮件通知模板 |
邮件通知模板 (模板变量与原版不同)
邮件通知模板在云引擎环境变量中设定,可自定义通知邮件标题及内容模板。
| 环境变量 | 示例 | 说明 |
|---|---|---|
| MAIL_SUBJECT | ${PARENT_NICK},您在${SITE_NAME}上的评论收到了回复 | [可选]@通知邮件主题(标题)模板 |
| MAIL_TEMPLATE | 见下文 | [可选]@通知邮件内容模板 |
| MAIL_SUBJECT_ADMIN | ${SITE_NAME}上有新评论了 | [可选] 博主邮件通知主题模板 |
| MAIL_TEMPLATE_ADMIN | 见下文 | [可选] 博主邮件通知内容模板 |
邮件通知包含两种,分别是被 @通知和博主通知,这两种模板都可以完全自定义。默认使用经典的蓝色风格模板(样式来源未知)。
- 默认被 @通知邮件内容模板如下:
1 | <html> <head></head> <body> <table style="width: 99.8%;height:99.8% "> <tbody> <tr> <td> <div style="border-radius: 10px 10px 10px 10px;font-size:13px; color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);"> <div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;"> <p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您在<a style="text-decoration:none;color: #ffffff;" href="<%=siteUrl%>"> <%=siteName%> </a>上的留言有新回复啦! </p> </div> <div style="margin:40px auto;width:90%"> <p><%=pname%> 同学,您曾在文章上发表评论:</p> <div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;"><%-ptext%></div> <p><%=name%> 给您的回复如下:</p> <div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;"><%-text%></div> <p>您可以点击 <a style="text-decoration:none; color:#12addb" href="<%=url%>">查看回复的完整內容 </a>,欢迎再次光临 <a style="text-decoration:none; color:#12addb" href="<%=siteUrl%>"> <%=siteName%> </a>。</p> <style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style> </div> </div> </td> </tr> </tbody> </table> </body> </html> |
- 默认博主通知邮件内容模板如下:
1 | <html> <head> <style> .wrap span { display: inline-block; } .w260{ width: 260px;} .w20{ width: 20px;} .wauto{ width: auto;} </style> </head> <body> <table style="width: 99.8%;height:99.8% "> <tbody> <tr> <td> <div style="border-radius: 10px 10px 10px 10px;font-size:13px; color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);"> <div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;"> <p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您的<a style="text-decoration:none;color: #ffffff;" href="<%=siteUrl%>"> <%=siteName%> </a>上有新的评论啦! </p> </div> <div style="margin:40px auto;width:90%"> <p><%=name%> 发表评论:</p> <div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;"><%-text%></div> <p><a style="text-decoration:none; color:#12addb" href="<%=url%>" target="_blank">[查看评论]</a></p> <style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style> </div> </div> </td> </tr> </tbody> </table> </body> </html> |
邮件模板参数说明
- @通知模板中的可用变量如下(注,这是通知模板变量,请勿与
云引擎环境变量混淆):
| 模板变量 | 说明 |
|---|---|
| <%=siteName%> | 博客名称 |
| <%=siteUrl%> | 博客首页地址 |
| <%=url%> | 文章地址(完整路径) |
| <%=pname%> | 收件人昵称(被 @者,父级评论人) |
| <%-ptext%> | 父级评论内容 |
| <%=name%> | 新评论者昵称 |
| <%-text%> | 新评论内容 |
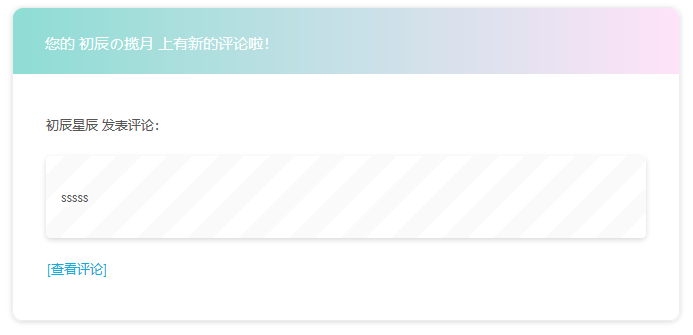
- 效果预览:

防止服务器休眠
关于服务器休眠唤醒的问题,之前的话是自带的定时任务进行唤醒,而现在不行了,因为官方进行限制了。对于服务器的自唤醒可以参考x小康的优雅解决 LeanCloud 流控问题。
定时任务设置
目前实现了两种云函数定时任务:
(1). 自动唤醒,定时访问Web APP二级域名防止云引擎休眠;(2)每天定时检查24小时内漏发的邮件通知。
进入云引擎-定时任务中,创建定时器,创建两个定时任务。

选择self-wake云函数,Cron表达式为0 */25 0-15,23 * * ?,表示每天早7点到晚23点每隔25分钟访问云引擎,ADMIN_URL环境变量务必设置正确:

选择resend-mails云函数,Cron表达式为0 10 23 * * ?,表示每天早上7点10检查过去24小时内漏发的通知邮件并补发:

无法登录后台
这个主要原因是后台验证机制变了,只需要访问你的后台管理的域名 +sign-up 即可。
例如我的后台管理地址为 www.xxx.com 那么我访问的地址就是 www.xxx.com/sign-up
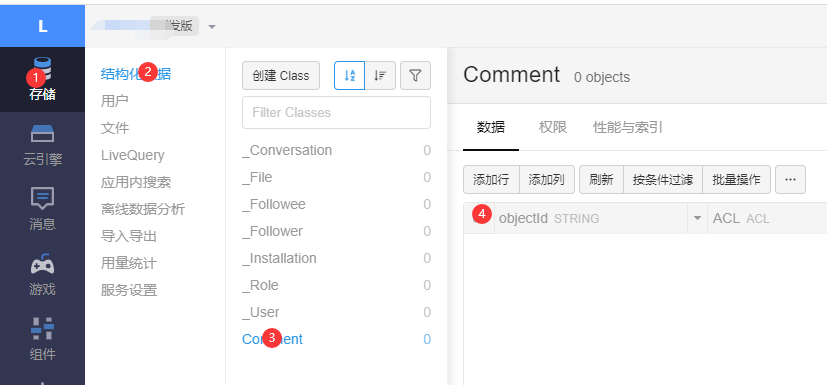
管理评论信息你也是可以通过后台comment进行管理: